Cloudflare Worker代理Github图床加速
使用自己的域名访问Github私有仓库包括图片在内的文件。
效果测试 如下
前置条件
Github私有仓库
Cloudflare注册并托管域名
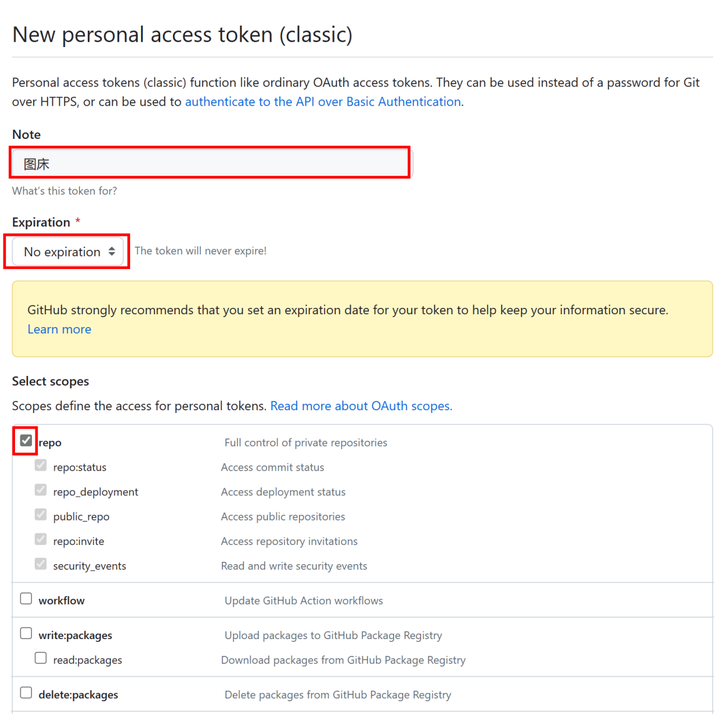
详细步骤 注册私有仓库 首先,在github上建一个私有仓库。然后,在 GitHub 上生成一个 Personal access token(个人访问令牌),用于身份验证。在 GitHub 网站上登录账户,点击右上角用户头像,进入 Settings(设置)页面。在这个页面中左侧侧边栏选择 Developer settings(开发人员设置),然后点击 Personal access tokens(个人访问令牌)菜单里的 Token classic,点击 Generate new token 开始创建一个新的令牌,注意一定要选择 classic 方式。
在生成后的页面中会看到新生成的github令牌,该令牌后面会使用到。务必将令牌保存起来 ,放在一个安全的地方,页面关掉后就看不到了。
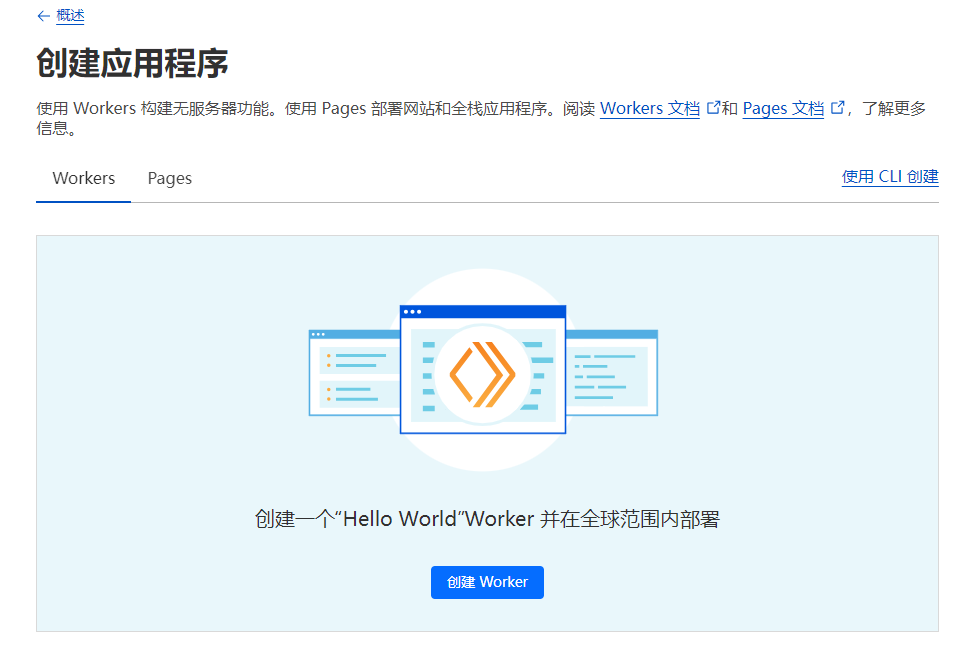
在 Cloudflare 上创建用于代理的 Worker 登录到 Cloudflare 的管理界面后,点击侧边栏的 “Workers and Pages” 选项,然后点击 “创建应用程序” 创建一个 Worker。
随便起个名部署,再进去编辑Worker,点击编辑代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 const upstream = "raw.githubusercontent.com" ;const upstream_path = "/xxxx/xxxx/xxxx" ;const github_token = "xxxxxxxx" ;const upstream_mobile = upstream;const blocked_region = [];const blocked_ip_address = ["0.0.0.0" , "127.0.0.1" ];const https = true ;const disable_cache = false ;const replace_dict = { $upstream : "$custom_domain" , }; addEventListener ("fetch" , (event ) => { event.respondWith (fetchAndApply (event.request )); }); async function fetchAndApply (request ) { const region = request.headers .get ("cf-ipcountry" )?.toUpperCase (); const ip_address = request.headers .get ("cf-connecting-ip" ); const user_agent = request.headers .get ("user-agent" ); let response = null ; let url = new URL (request.url ); let url_hostname = url.hostname ; if (https == true ) { url.protocol = "https:" ; } else { url.protocol = "http:" ; } if (await device_status (user_agent)) { var upstream_domain = upstream; } else { var upstream_domain = upstream_mobile; } url.host = upstream_domain; if (url.pathname == "/" ) { url.pathname = upstream_path; } else { url.pathname = upstream_path + url.pathname ; } if (blocked_region.includes (region)) { response = new Response ( "Access denied: WorkersProxy is not available in your region yet." , { status : 403 , } ); } else if (blocked_ip_address.includes (ip_address)) { response = new Response ( "Access denied: Your IP address is blocked by WorkersProxy." , { status : 403 , } ); } else { let method = request.method ; let request_headers = request.headers ; let new_request_headers = new Headers (request_headers); new_request_headers.set ("Host" , upstream_domain); new_request_headers.set ("Referer" , url.protocol + "//" + url_hostname); new_request_headers.set ("Authorization" , "token " + github_token); let original_response = await fetch (url.href , { method : method, headers : new_request_headers, body : request.body , }); connection_upgrade = new_request_headers.get ("Upgrade" ); if (connection_upgrade && connection_upgrade.toLowerCase () == "websocket" ) { return original_response; } let original_response_clone = original_response.clone (); let original_text = null ; let response_headers = original_response.headers ; let new_response_headers = new Headers (response_headers); let status = original_response.status ; if (disable_cache) { new_response_headers.set ("Cache-Control" , "no-store" ); } else { new_response_headers.set ("Cache-Control" , "max-age=43200000" ); } new_response_headers.set ("access-control-allow-origin" , "*" ); new_response_headers.set ("access-control-allow-credentials" , true ); new_response_headers.delete ("content-security-policy" ); new_response_headers.delete ("content-security-policy-report-only" ); new_response_headers.delete ("clear-site-data" ); if (new_response_headers.get ("x-pjax-url" )) { new_response_headers.set ( "x-pjax-url" , response_headers .get ("x-pjax-url" ) .replace ("//" + upstream_domain, "//" + url_hostname) ); } const content_type = new_response_headers.get ("content-type" ); if ( content_type != null && content_type.includes ("text/html" ) && content_type.includes ("UTF-8" ) ) { original_text = await replace_response_text ( original_response_clone, upstream_domain, url_hostname ); } else { original_text = original_response_clone.body ; } response = new Response (original_text, { status, headers : new_response_headers, }); } return response; } async function replace_response_text (response, upstream_domain, host_name ) { let text = await response.text (); var i, j; for (i in replace_dict) { j = replace_dict[i]; if (i == "$upstream" ) { i = upstream_domain; } else if (i == "$custom_domain" ) { i = host_name; } if (j == "$upstream" ) { j = upstream_domain; } else if (j == "$custom_domain" ) { j = host_name; } let re = new RegExp (i, "g" ); text = text.replace (re, j); } return text; } async function device_status (user_agent_info ) { var agents = [ "Android" , "iPhone" , "SymbianOS" , "Windows Phone" , "iPad" , "iPod" , ]; var flag = true ; for (var v = 0 ; v < agents.length ; v++) { if (user_agent_info.indexOf (agents[v]) > 0 ) { flag = false ; break ; } } return flag; }
如图,有2个地方的代码需要自己修改一下。第一个是代理的路径,需要改写成自己的用户/仓库/分支,用户和仓库可以在github私有仓库页的url上看到,如https://github.com/wdsjxh/Pictures/,wdsjxh是用户名,Pictures是仓库名,分支现在一般默认是main,之前是叫master。第二是令牌,需要修改成之前github上申请的令牌。
大概讲一下,这串代码的作用:
反向代理了github仓库。
使用令牌获取文件。
开启了缓存,避免重复请求图片。
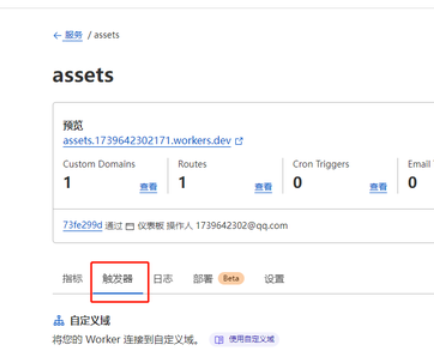
最后“保存并部署”,服务就部署成功了。Cloudflare 会自动给新创建的 Worker 服务分配域名,但是这个域名非常容易被墙,接下来需要给 Worker 绑定自己购买的域名。
进入触发器,配置自定义域即可。
转自: 使用github私有仓库和Cloudflare Workers搭建个人图床
picgo图床管理
可选:用于图床管理
下载picgo picgo下载地址
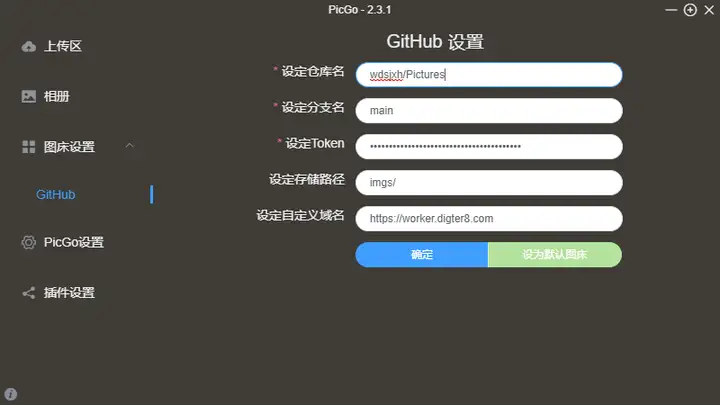
下载picgo并安装好后,按下图进行配置。仓库名为用户/仓库,分支为main,Token为保存的github令牌,存储路径我这里定义的是img/,域名为之前绑定的 Worker 服务的域名。
保存并设为默认图床后,可以上传几张图片试一下,也可配置上传重命名。
配置多仓库访问
如果有需要配置访问多个私人仓库的文件,可自行修改work.js,比如添加url层级用于判断所访问仓库。
在上述work.js中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 const upstream_path = "/name/resp/branch" const upstream_path1 = "/name/resp1/branch1" url.host = upstream_domain; if (url.pathname == "/" ) { url.pathname = upstream_path; }else if (url.pathname .indexOf ("/item" )==0 ){ url.pathname = upstream_path1 + url.pathname .substring (5 ); } else { url.pathname = upstream_path + url.pathname ; }
保存即可,这样的话就能在原有仓库基础上增加访问其他私有仓库的方式了,https://github.kokutou.top/pic/001.jpg 代表访问仓库0图床里pic目录下的001.jpg。https://github.kokutou.top/item/js/item.js 代表访问仓库1里js目录下的的item.js文件。
虽然访问速度也就那样,胜在白嫖